
HTML en CSS
Multimedia
Tabellen
Doelstelling
Een tabel is een middel waarmee van gegevens in rijen en kolommen worden geordend. Het gebruik van tabellen is alomtegenwoordig in communicatie, onderzoek en data-analyse. Tabellen worden o.a. gebruikt in de gedrukte media, handgeschreven notities, computer software. Voorbeelden van tabellen zijn financiële verslagen, uitzendschema’s en sportuitslagen, prijslijsten.
- Na deze les ben je in staat om gegevens in tabelvorm, namelijk rijen en kolommen, in HTML voor te stellen.
- Na deze les weet je hoe je tabellen met CSS opmaakt. Je leert hoe je:
- cellen voorziet van opvulling: als de tekst in een tabelcel de rand of een andere cel raakt, is de tekst niet goed leesbaar. Voeg opvulling toe en de leesbaarheid verbetert;
- koppen onderscheidt van de andere cellen: alle tabelkoppen vet maken (de standaardstijl voor het element
<th>) maakt het gemakkelijker om te tabel in één oogopslag te lezen. Je kunt ze ook in hoofdletters zetten en ze een achtergrondkleur geven of ze onderstrepen om ze duidelijk van de inhoud te onderscheiden; - even en oneven rijen en kolommen een andere kleur geeft: rijen om en om kleuren helpt de gebruiker de rijen te volgen. Gebruik een kleur die subtiel afwijkt van de andere rijen zodat de tabel er als één geheel blijft uitzien;
- getallen rechtsuitlijnt: je kunt de eigenschap textalign gebruiken om de inhoud van een kolom die getallen bevat rechts uit te lijnen, zodat grote getallen duidelijk onderscheiden worden van kleinere. Op die manier volg je de wiskundige manier van getallen schrijven;
- een rollover effect maakt;
Leerpad
- HTML
- CSS
Opdracht
- Maak een submap met de naam tabellen.
- De HTML plaats je in een bestand met de naam tabel.html.
- De CSS plaats je in een bestand met de naam tabel.css in de submap met de naam css.
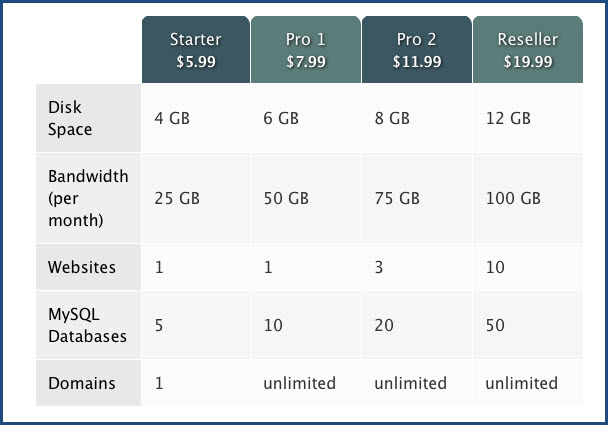
- Schrijf HTML en CSS om het volgende resultaat zo nauwkeurig mogelijk te bereiken. Gebruik zo veel mogelijk technieken die we tot nu toe gezien hebben.

- Let op:
- ronde randen kolomkoppen;
- alternatieve kleur, eerste kolom;
- alternatieve kleur kolomkoppen;
- alternatieve kleur rijen;
- gecentreerde tekst of links uitgelijnd;
- Maak de opdracht in Visual Studio Code op je lokale computer en kopiëer je de tabellen-map naar Cloud9.
- Download deze map en stuur ze door via de link op Moodle.
2019-04-24 08:33:39